大家可以通过这个链接查看本网站的数据统计信息
大家在搭建好网站/博客后,是否对以下数据感兴趣呢?
- 有多少人在看?
- 大家喜欢在什么时间段看?
- 大家比较喜欢哪些内容?
- …
如果你对这些数据感兴趣,请跟着我的教程一起搭建一个属于自己的网站流量统计工具 ~
Umami
Umami 是一款开源的网站访问量统计工具,它是 Google Analytics 的替代品,提供非常丰富的数据统计,同时支持 Self-Host,注重用户隐私。

安装
官方提供了多种安装方式,如通过 源码 / Docker / 第三方部署平台;
本教程采用 Docker Compose 的形式进行安装,步骤如下:
1 下载 Docker Compose 配置文件
可以在 Umami Github 仓库根目录下载 Docker-Compose.yml, 或是直接拷贝下面的内容:
(大家可以根据自己的需求修改配置,如服务暴露的端口,可以改成你自己想要的端口,默认是 3000)
---
version: '3'
services:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
ports:
- "3000:3000"
environment:
DATABASE_URL: postgresql://umami:umami@db:5432/umami
DATABASE_TYPE: postgresql
APP_SECRET: replace-me-with-a-random-string
depends_on:
db:
condition: service_healthy
init: true
restart: always
healthcheck:
test: ["CMD-SHELL", "curl http://localhost:3000/api/heartbeat"]
interval: 5s
timeout: 5s
retries: 5
db:
image: postgres:15-alpine
environment:
POSTGRES_DB: umami
POSTGRES_USER: umami
POSTGRES_PASSWORD: umami
volumes:
- umami-db-data:/var/lib/postgresql/data
restart: always
healthcheck:
test: ["CMD-SHELL", "pg_isready -U $${POSTGRES_USER} -d $${POSTGRES_DB}"]
interval: 5s
timeout: 5s
retries: 5
volumes:
umami-db-data:
2 使用 Docker Compose 安装
如果你还没有安装 Docker,可以参考 Docker 官方文档进行安装;
在安装好 docker 后,可以使用下面命令直接启动 Umami 服务
docker compose up -d
使用
登陆
安装成功后,输入服务器ip + 端口进入 umami 登陆页面

修改管理员密码
Settings → Users → Edit
添加网站
填入网站的名称 & 域名

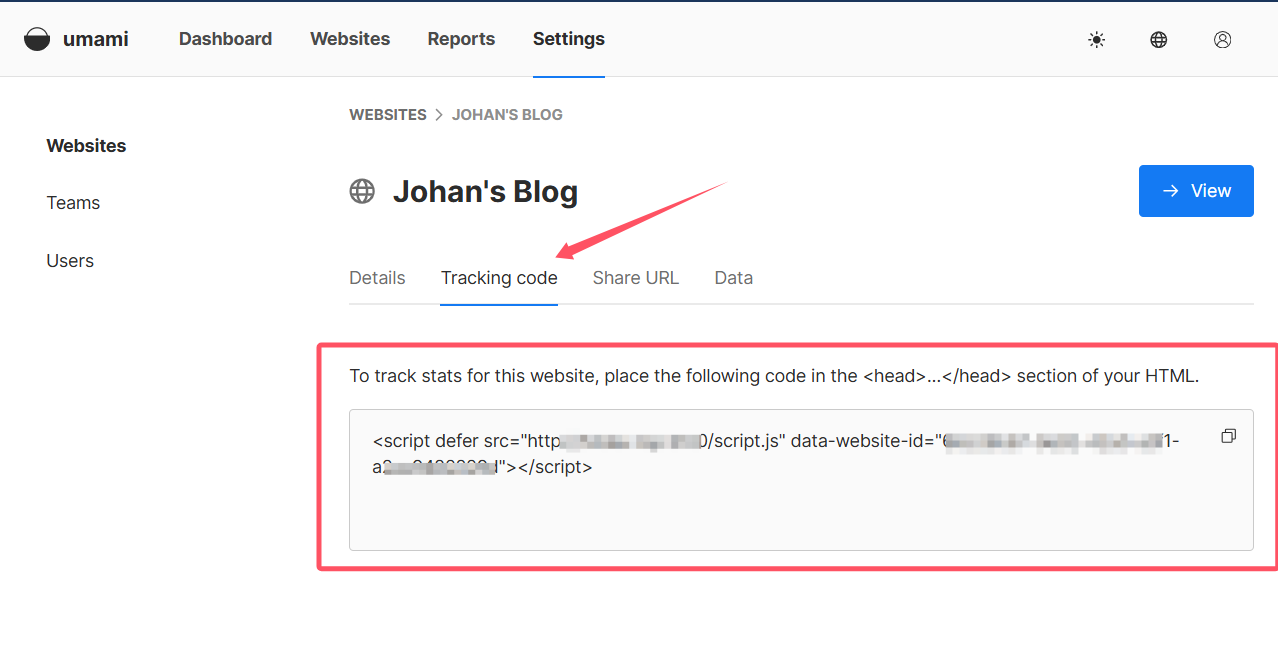
收集数据
在 Settings → Wesites 下选择我们刚刚添加的网站,将 Tracking code 添加到网站的 标签中。
针对 Astro 用户,我们可以直接添加到 Layout.astro 文件中的 head 标签内。

查看数据
当脚本添加完成后,尝试访问一次网站,发现访问数据立刻被记录在 Umami 的后台中,说明添加成功。

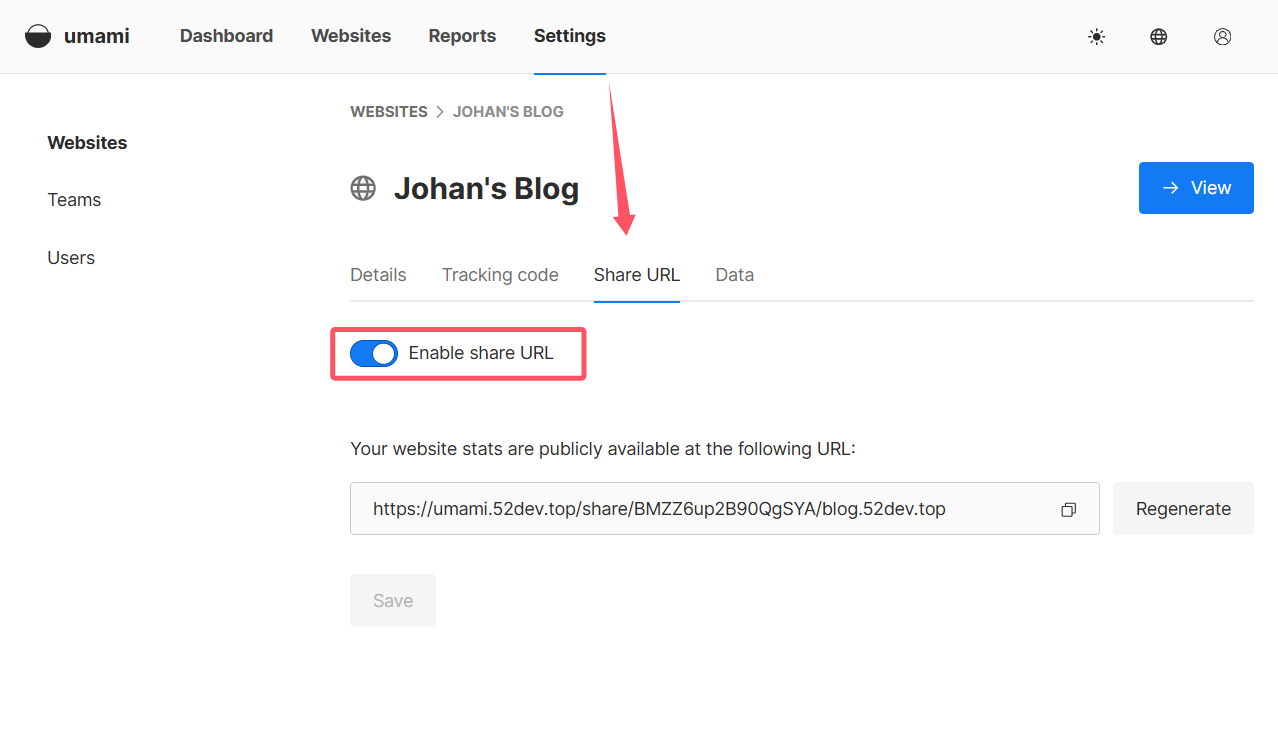
公开统计数据
大家可以在网站设置下 Share URL 选项开启可公开访问的统计数据链接,当前博客已开启,大家可以通过这个链接查看效果

遇到的问题
只有访问首页是会被记录,跳转到具体文章不会被记录
这个问题很可能是因为 Astro 的 ViewTransitions 导致的。当使用 ViewTransitions 时,页面跳转不会重新加载整个页面,而是通过客户端路由进行导航,这可能会影响 umami 的跟踪脚本。
为了解决这个问题,可以在 <script> 标签中加入 data-astro-rerun 属性,这样就可以强制在页面切换后重新加载脚本,确保统计功能能够正常工作。
<head>
// ... 其他 head 标签内容 ...
<script async is:inline data-astro-rerun src="<src>" data-website-id=<id></script>
<ViewTransitions />
// ... 其他内容 ...
</head>
这样就能确保在使用 ViewTransitions 进行页面导航时也能正确记录访问数据了。
参考:https://github.com/umami-software/umami/discussions/2826
总结
至此,我们已经成功地为网站集成了访问量统计功能。通过收集这些数据,我们能够更好地了解网站的目标用户群体,分析他们的喜好与行为。这些数据将为未来的优化与决策提供有力支持,帮助我们进一步提升用户体验,优化内容与功能。
如果本篇文章对你有所帮助,欢迎点赞和分享。如果你有任何问题,欢迎在评论区留言,我会尽力为你解答!