Table of contents
Astro 简介
The web framework for content-driven websites
Astro powers the world’s fastest marketing sites, blogs, e-commerce websites, and more.
主题
可以在这里选择自己喜欢的主题,我比较喜欢简洁的风格,选的是: AstroPaper。
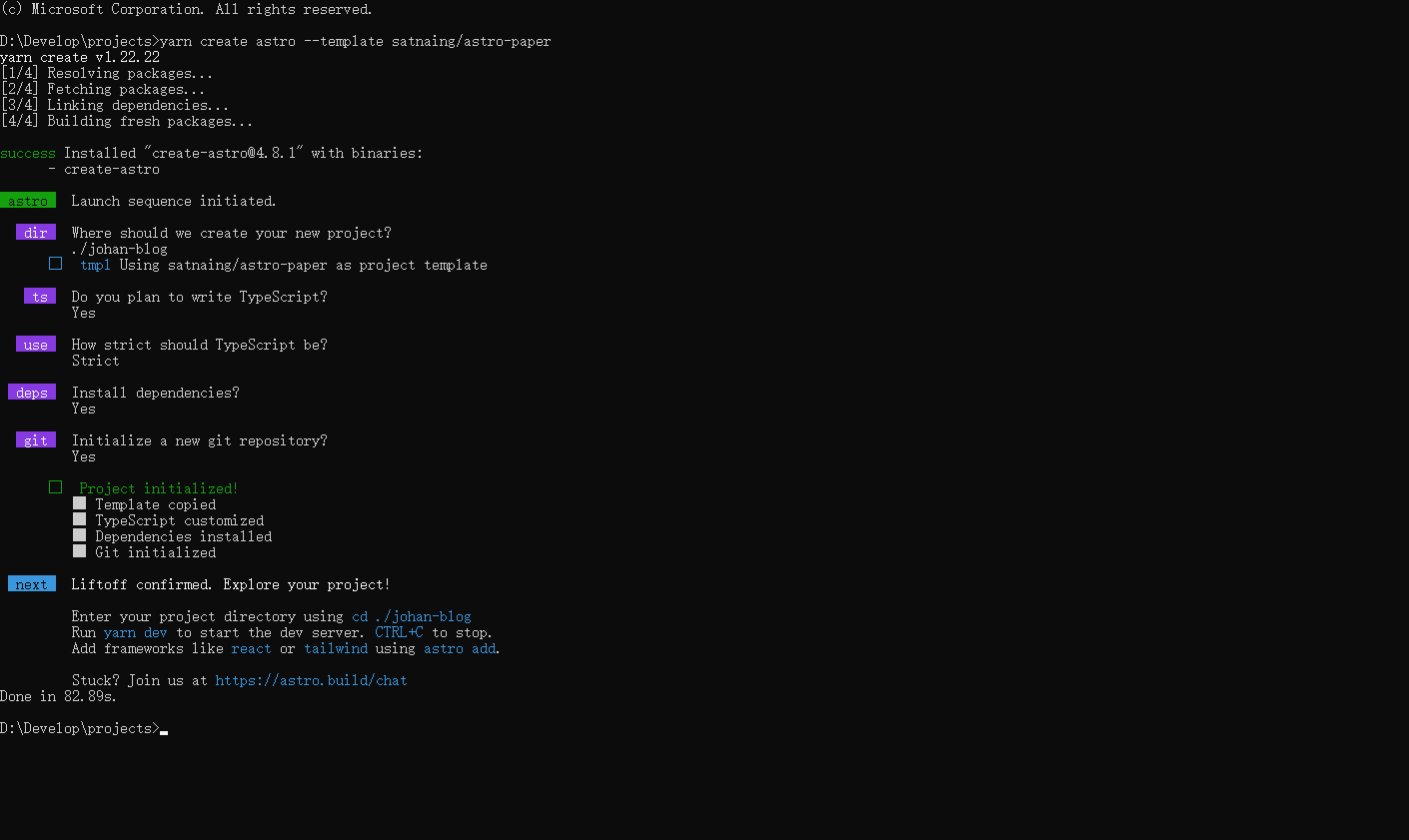
安装 Astro
参考官方文档:https://docs.astro.build/en/install-and-setup/#use-a-theme-or-starter-template
yarn create astro --template satnaing/astro-paper

使用上面的命令初始化好 Astro 后,可以将它推送到 Github 个人仓库中。
修改配置
根据 astorPaper 作者提供的 文档 修改博客全局配置,如:
- 站点配置 / 社交媒体icon (src/config.ts)
- 主题颜色 (src/styles/base.css)
- …
部署
Vercel
参考 Astro 官方文档,采用 Vercel 方式进行部署
遇到的问题
-
部署失败:Could not find sharp Your Astro project is a static site by default. You don’t need any extra configuration to deploy a static Astro site to Vercel.

解决办法: 安装
vercel adapter, 并启用imageService参考:github issue
博客发布流程
需求
将 Notion 写好的笔记,直接发布到博客上;尽可能减少人工操作,实现自动化发布。
方案
实现
利用 Elog 进行实现
-
安装 elog cli 工具
# 使用 yarn 安装 CLI yarn global add @elog/cli -
初始化
elog init根据提示初始化成功后,会在根目录生成一份
elog.config.js配置文件和本地调试用的.elog.env环境变量配置文件。 -
配置修改
你需要修改一些配置才能进行同步,详情移步左侧导航栏 配置详情
-
开始同步
配置完成后在根目录下,执行本地同步命令:
elog sync -e .elog.env -
持续集成
https://elog.1874.cool/notion/vy55q9xwlqlsfrvk#notion示例
遇到的问题
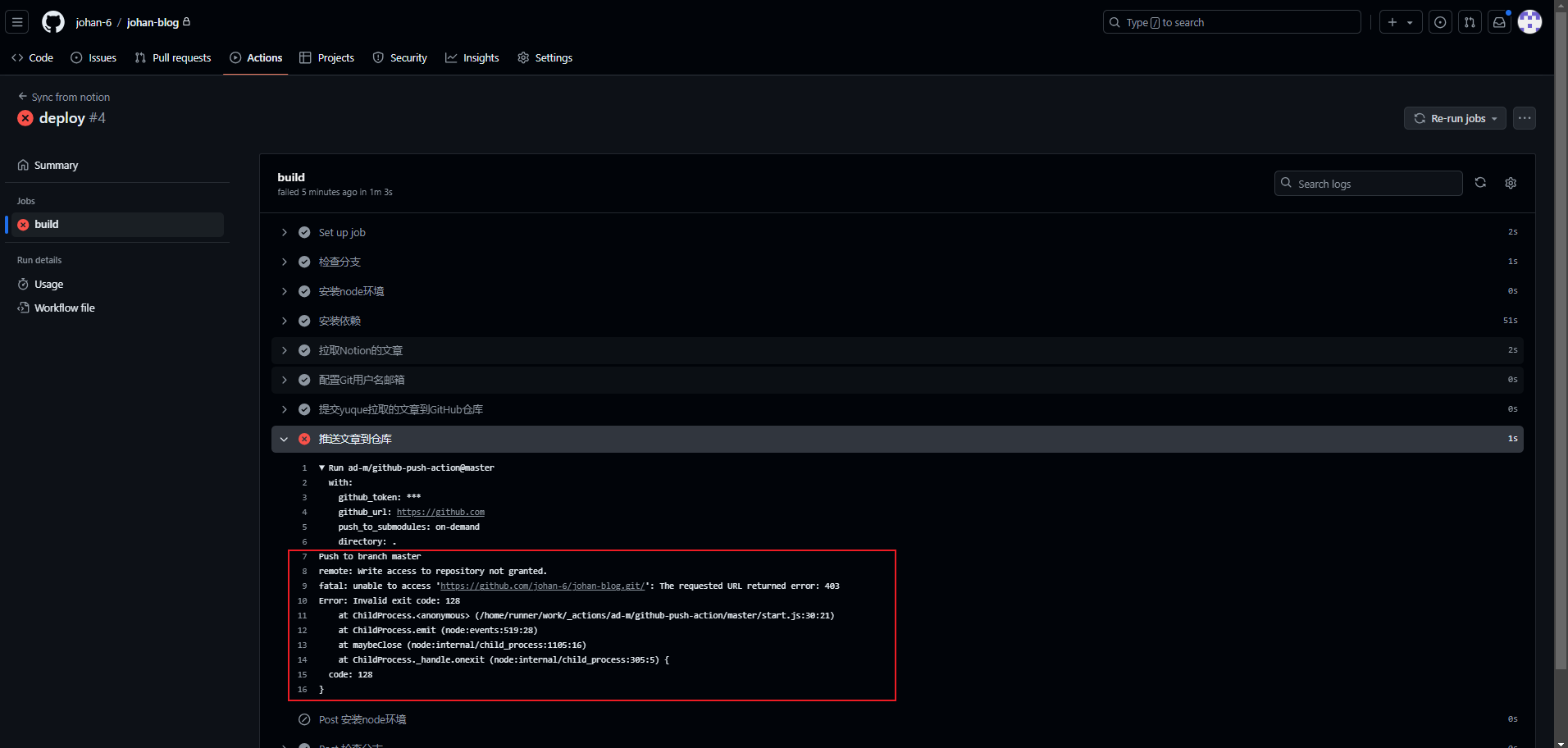
-
在执行到 push commit 时,报没权限

解决办法:在 action 配置文件中,加上 permission 的定义,参考官方文档
-
Refer
https://docs.astro.build/en/guides/deploy/vercel/
https://docs.astro.build/en/guides/integrations-guide/vercel/